Typora是一款编辑Markdown的常用工具,以界面美观,受到好多用户的好评。
同时它有Windows, Mac OS X, Linux三个平台的版本,并且它还是免费的。
我们这里就不介绍Typora的其他功能了。直接进入主题。
修改主题样式的前提
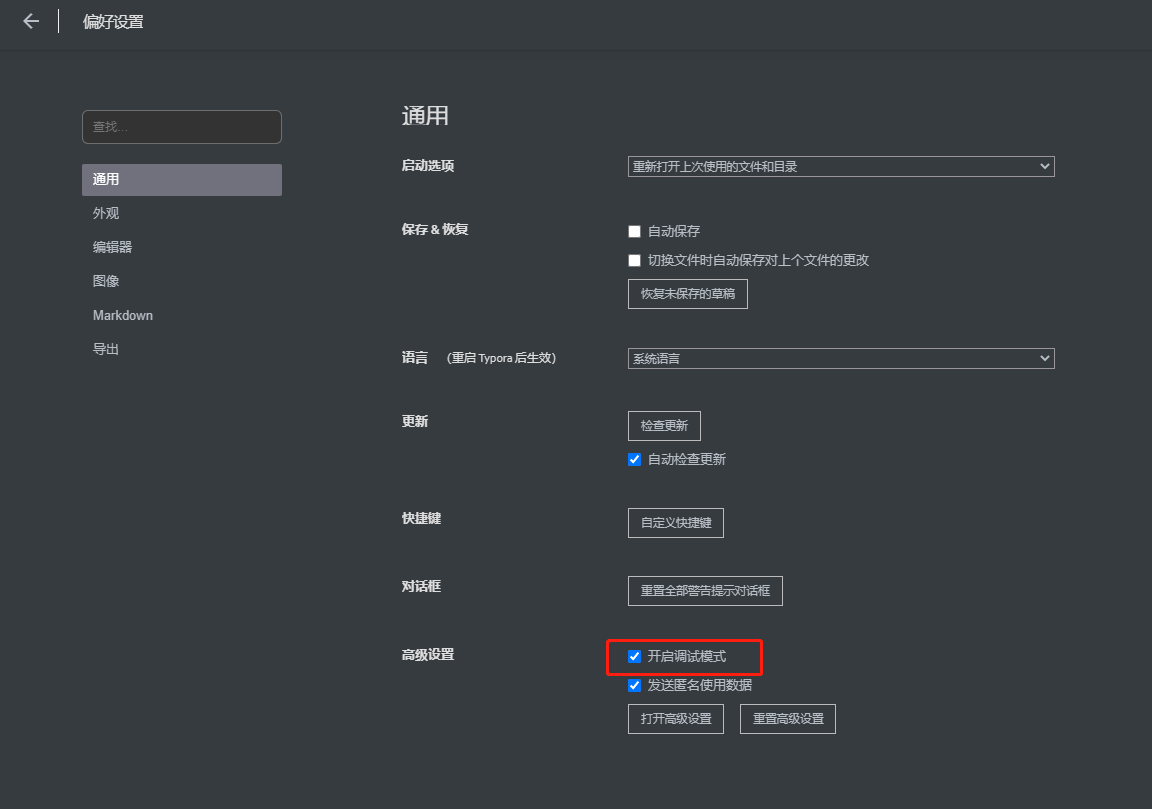
1、首先通过设置 打开 偏好设置 → 打开调试模式

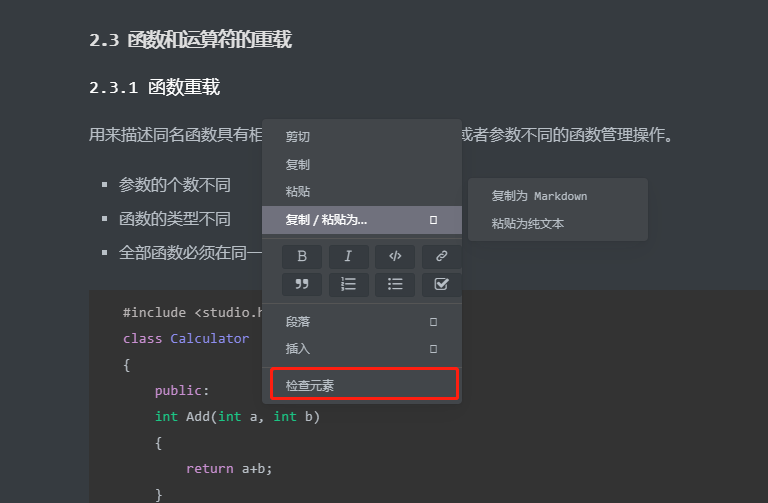
2、在Typora编辑状态点击右键 → 检查元素(Shift + F12)

3、 这时候会打开一个Chrome浏览器的调试工具,此时可以按照你自己的想法进行修改想要修改的地方的样式了。
4、 但是一关掉Typora,再次打开就会发现自己修改的样式消失了。
修改主题文件
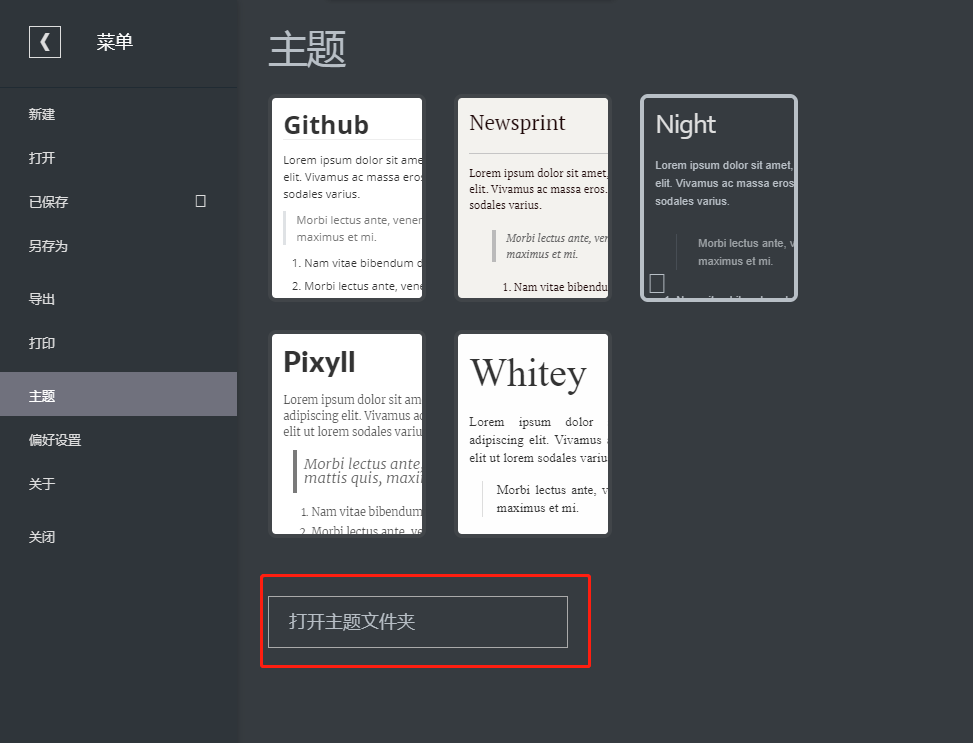
1、 打开主题选项卡, 选择打开主题文件夹
2、 将自定义CSS附加到所有主题或其他主题
Typora按以下顺序加载CSS文件:
Typora的基本样式。
当前主题的CSS。
在主题文件夹下的base.user.css。
在主题文件夹下的{使用中主题}.user.css。
如果您选择Github作为主题,那么github.user.css还将被加载。如果它们不存在。你可以在主题文件夹下创建base.user.css和github.user.css, 如果要更改CSS样式并将其应用于所有主题,则应修改base.user.css并附加自己的CSS,因此无论选择了哪种主题,仍将加载并应用CSS样式。 如果要为特定主题修改某些CSS,例如“ Newsprint”,则可以创建newsprint.user.css并附加所需的CSS。不建议您直接修改主题文件的原因如下:- 在安装Typora之后,可用的默认主题可能会在更新Typora的同时进行更新。默认主题的更新逻辑是:新版本的主题文件替换了主题文件夹下的现有主题文件,因此,如果将Typora放入默认CSS文件中,则所做的修改可能会在更新Typora之后消失。
- 其他人开发的主题将来也可能会更改。如果他们更改了CSS文件,则只需将其新文件替换为旧文件,而不必担心如果将它们放入其他文件({使用中样式}.user.css)中所做的修改会消失。
但是,如果您使用自己的CSS主题,则直接对其进行修改也是可以的。 注意:{使用中样式}in {使用中样式}.user.css应与当前主题的文件名部分(区分大小写)相同。例如,“ GitHub”主题的CSS文件是github.css,因此文件名部分是“ github”而不是“ Github”。
这样修改后,即使Typora更新,也不会把您辛苦修改的样式替换掉了。