IE还真是让设计师恨的牙痒痒的东西,且现在已经有IE6、IE7、IE8、IE9、IE10这个五种不同版本的浏览器,且都有一点小差异。但是没办法,为了让网页在每个浏览器中显示都一样还必须迁就它。
不过现在我基本上都不太愿意对低版本的IE去做兼容了。比如IE6、IE7这些直接忽略!IE8的话还凑合一下。好在IE9和IE10对网络标准支持都比较了,等IE9版本以上的浏览器普及以后就好很好了。
但是不做兼容归不做兼容,还是要简单的处理一下的。幸运的是 jQuery 提供了 browser 标记来让我们能判断现在的访客是用什么浏览器及版本:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
</body>
|
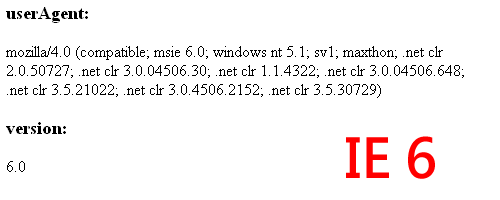
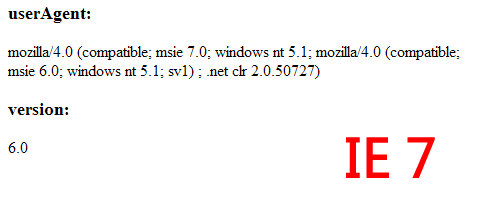
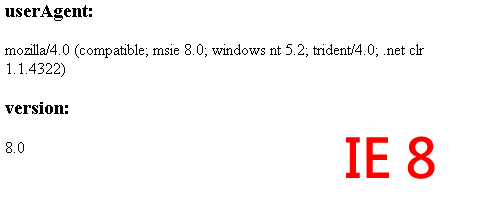
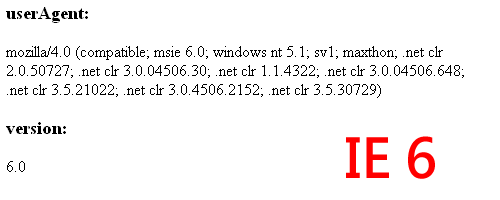
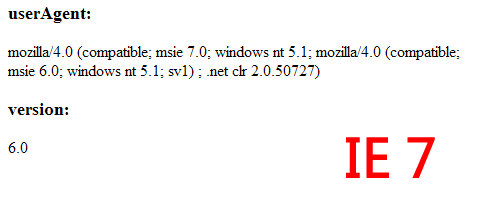
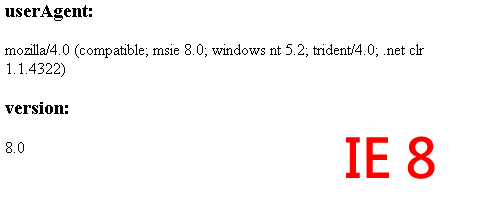
我用了一点简单的范例来显示目前浏览器的 userAgent 及 jQuery.browser.version,接着在 IE 6~8 中测试,但其中显示的结果还真是让错愕咧!



从结果看来, IE 7 的判断是错误的,在仔细看它的 userAgent 时会发现,里面除了 msie 7.0 之外,还包含了 msie 6.0,因此导致 jQuery.browser.version 的比对就有问题了。既然已经知道问题,那我们就能针对问题来解决。
第一种方式是比较直接的方式,先判断 userAgent 中如果有出现较高版本的话,那就是依该版本为主:
当要使用时,就能用 $.browser.msie6~10 来做判断处理了。另一种就是直接修正 jQuery.browser.version 的比对方式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>
|
经过这样的修正之后,当我们再使用 jQuery.browser.version 来判断时就能正确的显示 IE 的版号了。两种方式都有其方便性,就看各位要选择那一种来使用啰!
这一天终于来了,躲是躲不开的,IE11已经渐渐进入大家的眼帘,今天这不部门经理又说要支持IE11,脑子突然有些短路,
试了一下上一贴的办法,完全没有效果,查了一些帖子和IE11的记事,发现IE11默认自己的edge模式, “靠!” edge你妹啊,
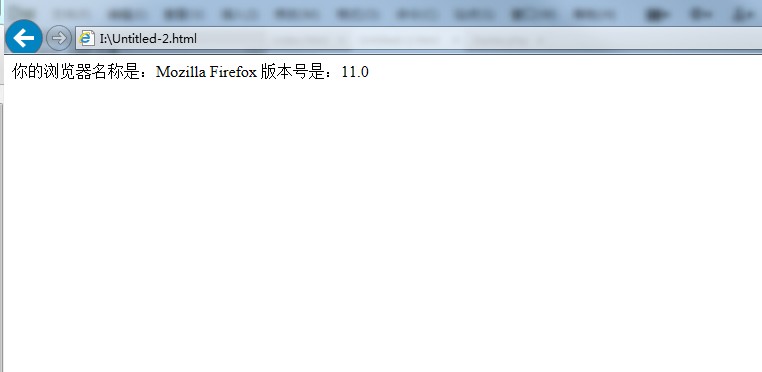
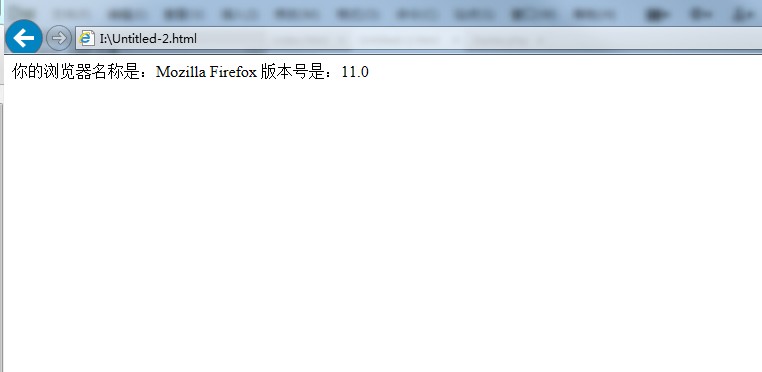
你到底是个什么模式。使用网友测试浏览器的帖子,终于有所发现

居然认错了爸爸,找firefox做父亲了, 实在是无法理解, 不过这给了我一个启示,如果firefox的版本大于这个版本的话,我们
完全可以使用这个方法来判断IE11, 虽然不那么完美,对于IE11这么变态的做法,我们也只能这么应对了。
下面是我的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
$(function () {
var browserTip = "你的浏览器名称是:";
if ($.browser.msie) { //IE浏览器
browserTip += "IE";
}
if ($.browser.mozilla && $.browser.version == '11.0') { //IE11
//alert('IE11');
browserTip += "IE11";
}
browserTip += " 版本号是:" + $.browser.version; //获取版本号
$("#tip").html(browserTip);
})
</script>
|
附带其他测试浏览器的代码一份
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <script type="text/javascript">
var D = D || {};
/* 浏览器检测 \x24 */
D.browser = D.browser || function (w, d, n){
/* userAgent */
var u = n.userAgent.toLowerCase(), browser = {};
browser.u = u;
/* 渲染模式 (标准CSS1Compat)*/
browser.render = d.compatMode;
/* gecko */
if(n.product === 'Gecko') browser.gecko = true;
/* webkit */
if(/ applewebkit\/(\d+\.\d+)/i.test(u)) browser.webkit = RegExp['\x241'];
/* ie */
if(!!w.ActiveXObject){
browser.ie = /msie (\d+\.\d+)/i.test(u) ? RegExp['\x241'] : d.documentMode;
/* 引擎 */
if(/\s+trident\/?(\d+\.\d+)?/i.test(u)) browser.trident = RegExp['\x241'];
/* 向后兼容模式 */
browser.quirks = (d.compatMode == 'BackCompat');
/* 标准模式 */
browser.norm = d.documentMode;
return browser;
}
/* firefox */
if(browser.gecko && /firefox\/(\d+\.\d+)/i.test(u)){
browser.firefox = RegExp['\x241'];
return browser;
}
/* chrome */
if(/chrome\/(\d+\.\d)/i.test(u)){
browser.chrome = RegExp['\x241'];
return browser;
}
/* safari(chrome 相同) */
if(browser.gecko && /\s+safari\/?(\d+\.\d+)?/i.test(u)){
browser.safari = RegExp['\x241'];
return browser;
}
/* opera */
if(!!w.opera && /opera(?:\/| )(\d+(?:\.\d+)?)/i.test(u)){
browser.opera = RegExp['\x241'];
/* 引擎 */
if(/\s+presto\/?(\d+\.\d+)?/i.test(u)) browser.presto = RegExp['\x241'];
return browser;
}
return browser
}(window, document, navigator);
if(D.browser.ie== '10.0') alert('IE10');
</script>
|